Web前端項目驅動教學,所需即所學,所學即所用。參與企業真實的項目積累實戰經驗。

發布時間:2021-08-16 09:02:48來源:魔方格

前端開發是創建Web頁面或app等前端界面呈現給用戶的過程,通過HTML,CSS及JavaScript以及衍生出來的各種技術、框架、解決方案,來實現互聯網產品的用戶界面交互。它從網頁制作演變而來,名稱上有很明顯的時代特征。在互聯網的演化進程中,網頁制作是Web1.0時代的產物,早期網站主要內容都是靜態,以圖片和文字為主,用戶使用網站的行為也以瀏覽為主。隨著互聯網技術的發展和HTML5、CSS3的應用,現代網頁更加美觀,交互效果顯著,功能更加強大。

Web前端項目驅動教學,所需即所學,所學即所用。參與企業真實的項目積累實戰經驗。

真實企業項目實戰,成立項目專項小組,團隊完成,更貼近工作場景。

真實對接企業,標準化,規范化,流程化的工作流。

企業核心項目貫穿全課程,培養Web大局觀。

學員自主完成3個不低于10000行代碼的項目。

實戰講師手把手教學,完成50000行代碼。

云服務器真實部署,項目上線,投入使用。

1.18年沉淀積累,初心不變的堅守。
2.24種精品課程,緊跟時代的發展。
3.近330家授課中心,遍布全國的實力。
4.近1.3億美元融資,美國上市成就。

中山web前端培訓機構學費一般多少?目前市面上有很多的web前端培訓學校,而在不同的web前端培訓學校中,由于課程內容以及教學時長的不同,收費的標準也都是不一樣的,其實相比起費用問題,web前端培訓學校能夠提供的教學內容才更應該值得大家的關注,畢竟同學們參加培訓的目的不就是為了實現就業,或是升職加薪的么,如果教學質量一般,那不就相當于把錢扔水里,因此同學們應該更關心的是在培訓學校能夠學到什么,是否能夠對大家帶來幫助。

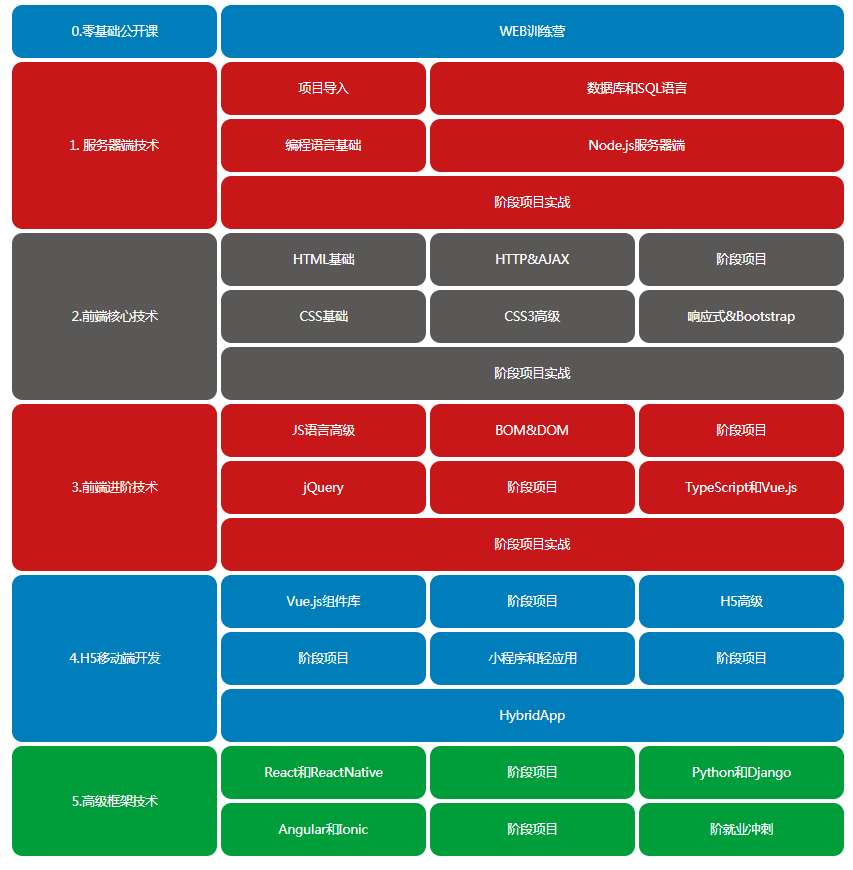
Web前端的學習分為以下幾個階段:
1.HTML的學習
超文本標記語言(HyperText Mark-up Language簡稱HTML)是一個網頁的骨架,無論是靜態網頁還是動態網頁,返回到瀏覽器端的都是HTML代碼,瀏覽器將HTML代碼解釋渲染后呈現給用戶。因此,我們必須掌握HTML的基本結構和常用標記及屬性。
HTML的學習是一個記憶和理解的過程,在學習過程中可以借助Dreamweaver的“拆分”視圖輔助學習。在“設計”視圖中看效果,在“代碼”視圖中學本質,將各種視圖的優勢發揮到極致,這種對照學習的方法彌補了單純識記HTML標簽和屬性的枯燥乏味,想必對各位初學的小盆友們來說必定是極好的!
在學習了HTML之后,我們只是掌握了各種“原材料”的制作方法,要想蓋一幢樓房就還需要把這些“原材料”按照我們設計的方案組合布局在一起并進行一些樣式的美化。
2.CSS的學習
CSS是英文Cascading Style Sheets的縮寫,叫做層疊樣式表,是能夠真正做到網頁表現與內容分離的一種樣式設計語言。相對于傳統HTML的表現而言其樣式是可以復用的,這樣就極大地提高了我們開發的速度,降低了維護的成本。
3.JavaScript的學習
JavaScript是一種在客戶端廣泛使用的腳步語言,在JavaScript當中為我們提供了一些內置函數、對象和DOM操作,借助這些內容我們可以來實現一些客戶端的特效、驗證、交互等,使我們的頁面看起來不那么呆板。
4.jQUery的學習
jQuery是一個開源的輕量級的JavaScript庫,并且兼容各種瀏覽器(jQuery2.0及后續版本放棄了對IE6/7/8瀏覽器的支持),同時現在有很多基于jQuery的插件可供選擇,這樣在我們實現一些豐富的動態效果時更方便快捷,大大節省了我們開發的時間,提高了開發速度。
課程:中山石歧達內Web前端培訓課程 學校: 中山市石歧區達內IT培訓 咨詢: